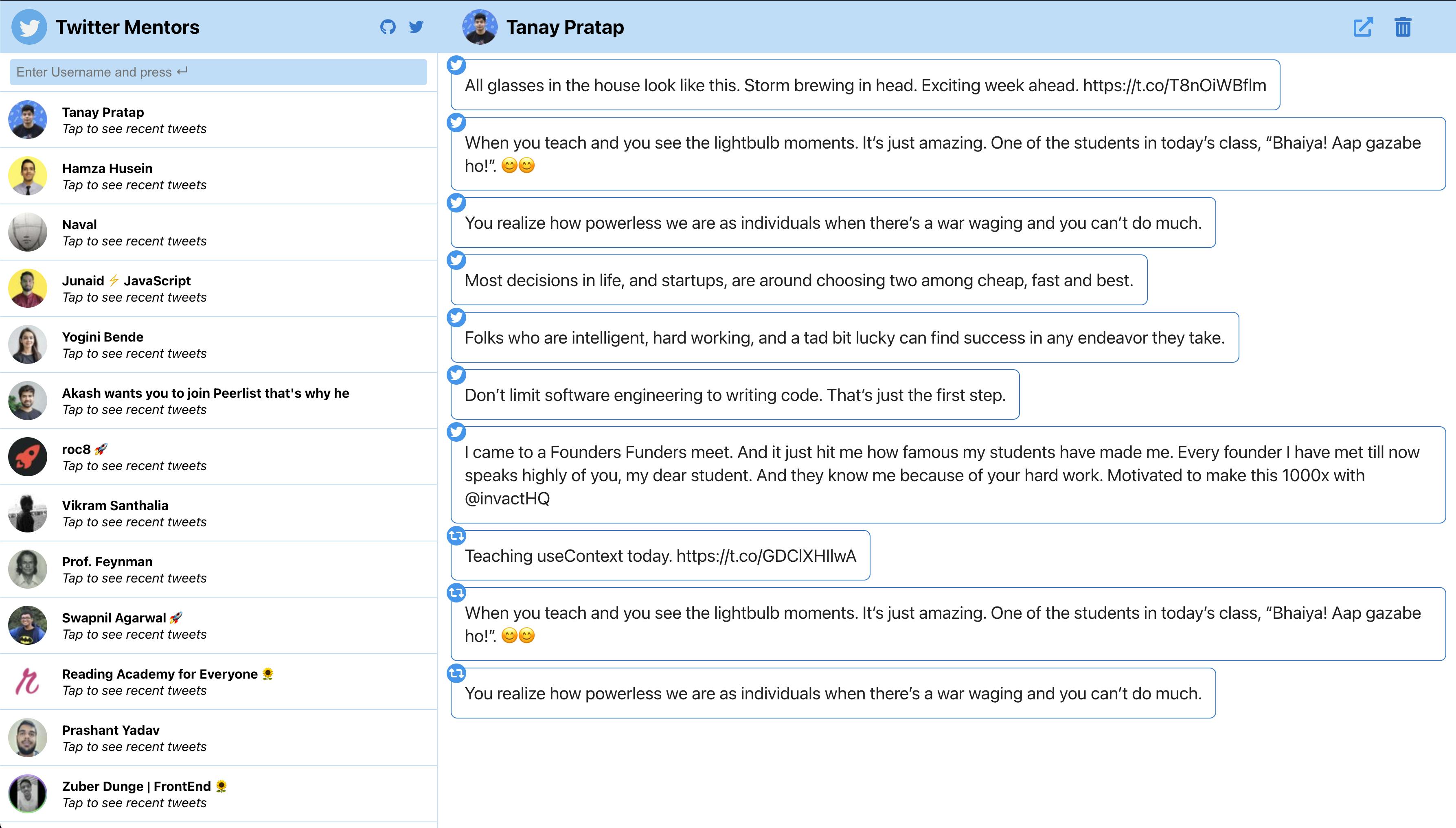
Introducing: Twitter Mentors
A web app to access your Twitter Mentor's tweets easily
📌 Introduction
Hello Readers 👋,
I came to know about the Netlify x Hashnode hackathon 3 days ago and thought let's write a post on a Project that started with finding a solution for CORS policy error and became an app that I now use daily.
🎬 Backstory
I started learning React recently and became an avid user of Twitter. Now it was really a pain for me to see the tweets of some selected people without getting lost in Twitter recommendations. My friend Hamza at neog.camp faced the same issues and thought to create a browser extension, after a discussion I proposed to make a WhatsApp-web like interface but that didn't align with his purpose, I thought making it could actually solve my problem So I started working on it.
🎯 About the project

Idea was to read the most recent tweets of selected people, and there were many options like bookmarking, Twitter Lists, etc. but one of the problems with all of them was that you had to open Twitter and get distracted by some recommendations or another.
🎮 Features
- App user can search any Twitter User by username and it'll be added to the list in
localStorage - Clicking on any Twitter user in the list will fetch his/her 10 most recent tweets and retweets.
- Tweets and ReTweets are distinguishable by their badge.
- On the Tweets section user can click on any tweet to open it on Twitter and can reply or like it.
- User can delete a stored mentor and open his profile too directly from the app.
- On a day-to-day use, It takes only two clicks to read selected people's tweets.
- 1st Click Twitter Mentors Bookmark
- 2nd Click on already saved user.
🛠 Tech Stack
- React
- Netlify (Hosting and Serverless function for CORS)
- Marvel UI (own component library built at neog.camp)
⚙️ Role of Netlify
I've been using Netilfy to host some JSON files for a long time So the app has to be hosted there that was obvious. But this first time I used Serverless functions to deal with Twitter APIs CORS policy and was totally amazed by the simplicity provided by Netlify.
This article by DigitalOcean was really helpful.
🤓 Learnings
- How to create components in React and structure them to create a whole app.
- Using Netlify Serverless functions to fetch API responses and keep the credentials secure
- CSS (yeah I'm still very new to it)
- React's
useStateanduseEffecthooks and their working. localStorageto store data on the browser.
🧐 Challenges
- The first challenge was understanding the Netlify Serverless function where this article was really helpful.
- Being new to React it took many iterations to get useEffect to work as expected.
Including some other CSS and minor issues which I'll say weren't actually that much of the challenge but a lack of understanding of the topic from my side.
🚀 Future Plans
- Make it mobile responsive or maybe PWA
- Add Dark Mode (Obviously)
- Refactor code and implement more best practices as I learn more.
Useful Links 🔗
Finally thanks to Netlify & Hashnode for hosting this hackathon that inspired me to write a blog for my side-project. Please let me know what do you think of Twitter Mentors below and if you have any more ideas to implement in it.